5 Useful features of the Opera Browser for Web Developers
Nov 9, 2012 · 3 minute readCategory: opera
1. Remotely debugging mobile websites using your Android phone

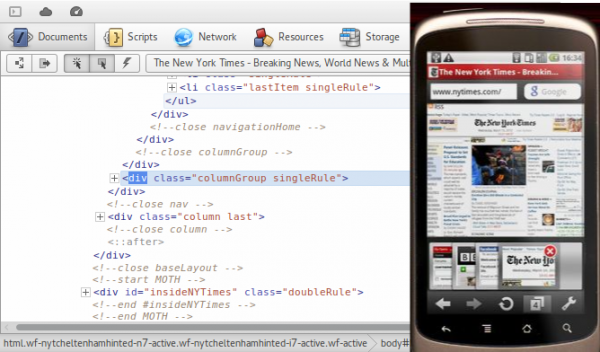
Dragonfly, Opera’s answer to Firebug and Chrome’s Developer Tools has a killer feature: it’s able to let you use your local desktop to debug a page on another instance of Opera - including Opera Mobile
What this means is that all the benefits you get from inspecting elements on your desktop can be done on your Android phone. You can have the full array of debugging: inspecting specific elements, checking the CSS being applied to elements, changing the CSS in real time, and editing the HTML. You can even tap specific elements on your phone and they’ll be selected in your desktop’s Dragonfly instance.
- 1. Connect your phone to the same wifi network as your desktop/laptop
- 3. On your phone open Opera Mobile and go to opera:debug in your URL bar
- 4. Enter your desktop’s IP address or hostname and tap Connect


2. Separating and grouping local, staging and live tabs for the site

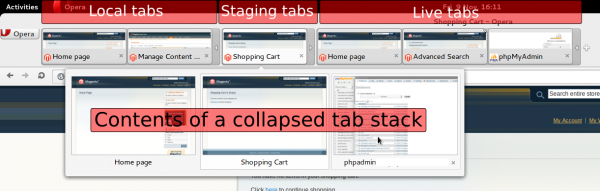
You know the situation - you have three different versions of the site in your tabs - some for local, some on staging and maybe some for the live site too. Keeping track of which is which can be difficult with them having the same favicon, title etc
Tab Stacking is a way of grouping your tabs in various ways, including grouping all your local, staging and live tabs into their own respective groups - avoiding the confusion of which tab belongs to which instance
3. Validating Local Web Pages In 2 Clicks

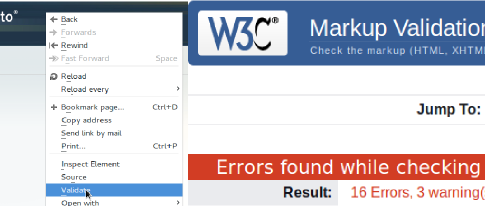
The W3C validator is the standard place to validate your web pages, but of course you can’t pass in your local URL to the validator. The only option you have is to right-click > view source, select all and copy, open a new tab for the validator, select Direct Input and press Validate - phew!
There are of course extensions for this in Chrome and Firefox, but I’m not aware of any which allow you to use the official W3C validator
Opera’s right-click context menu allows you to simply right-click any page and click Validate. Opera will then automatically post the rendered HTML to the Validator and give you instant results
4. Site-Specific Preferences

Sometimes you’ll want to have different settings for websites you’re currently working on - maybe you want to enable a more liberal cookie policy, or you want to show Flash content automatically only on sites you’re developing.
For other browsers this means multiple instances of the browser, or installing addons. In Opera you can set up a whole array of configurations on a per-site basis by simnply right-clicking the page and selecting Edit Site Preferences
5. Cross Browser Testing made easy

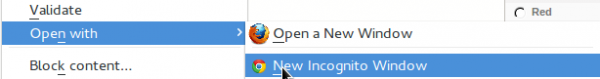
Cross-browser testing is important. When developing a specific page it’s often useful to open the page in an array of browsers to check that it’s consistent across the board.
Opera automatically looks for other browsers installed on your system and gives you quick access to opening the current URL in them. Simply right-click your page, select Open With and then pick your browser. Opera will then launch an instance of the selected browser already landed on the right page.
